free pages from our English Language software program
Page layout – definition
![]() Page layout is the physical organisation of text on the page, the screen, or any other medium of written communication.
Page layout is the physical organisation of text on the page, the screen, or any other medium of written communication.
![]() It refers to the visual conventions of arranging text to assist reading and comprehension.
It refers to the visual conventions of arranging text to assist reading and comprehension.
Examples
![]() Good layout includes effective use of the following common features:
Good layout includes effective use of the following common features:
|
|
Use
![]() There are conventions of layout in written communication in English. Some of these are based purely on function, and some on tradition.
There are conventions of layout in written communication in English. Some of these are based purely on function, and some on tradition.
![]() The modern trend is towards layout which results in fast and easy reading of the page.
The modern trend is towards layout which results in fast and easy reading of the page.
![]() Layout complements content in efficient communication. It facilitates the reading and the comprehensibility of the text.
Layout complements content in efficient communication. It facilitates the reading and the comprehensibility of the text.
![]() NB! Readers are affected by these conventions, even though they may not be aware of them.
NB! Readers are affected by these conventions, even though they may not be aware of them.
![]() The conventions of layout for most writing (printed or written) are designed to make comprehension easier for readers. They are as follows:
The conventions of layout for most writing (printed or written) are designed to make comprehension easier for readers. They are as follows:
- text is surrounded by margins on the page
- continuous writing is divided into paragraphs
- paragraphs are separated by double spaces, or by indentation
- sentences are separated by a single space
- emphasis is indicated by italics or bold
- headings are indicated by larger type size or emphasis [or both]
- headings and sub-headings used to create logical organisation
- indentation and spacing is used to present lists and diagrams
![]() All this might seem rather obvious, but many people have difficulty reproducing or controlling these conventions.
All this might seem rather obvious, but many people have difficulty reproducing or controlling these conventions.
![]() These ‘rules’ apply to all languages which are written from left to right, and from the top to the bottom of the page. [Some languages are not!]
These ‘rules’ apply to all languages which are written from left to right, and from the top to the bottom of the page. [Some languages are not!]
![]() Most of these conventions can be reproduced in handwriting, as well as by typewriting and word-processing.
Most of these conventions can be reproduced in handwriting, as well as by typewriting and word-processing.
![]() Faulty or inappropriate layout can seriously affect the legibility of text, and thus its comprehension.
Faulty or inappropriate layout can seriously affect the legibility of text, and thus its comprehension.
![]() Research shows that readers assimilate the content of a page in the following order:
Research shows that readers assimilate the content of a page in the following order:
- pictures
- diagrams
- tables
- bulleted lists
- headings
- continuous text
![]() Layout choices. For every type of written communication, the writer has a choice to make regarding layout. An awareness of the conventions appropriate to the contents will make the writing more effective.
Layout choices. For every type of written communication, the writer has a choice to make regarding layout. An awareness of the conventions appropriate to the contents will make the writing more effective.
![]() The layout for personal letters is known and used by most writers, as is the convention for addressing the accompanying envelope. Elements of the address are arranged on separate lines:
The layout for personal letters is known and used by most writers, as is the convention for addressing the accompanying envelope. Elements of the address are arranged on separate lines:
Mrs J Fingerbottom
14 Oildrum Lane
Accrington
Lancashire
Literary texts
![]() Literary texts (stories, novels, biographies) are produced with layout conventions of which most people are unconsciously aware:
Literary texts (stories, novels, biographies) are produced with layout conventions of which most people are unconsciously aware:
- serifed type face
- type size large enough for the normally sighted
- between ten and twenty words per line
- numbered pages and chapters
- generous margins
Business documents
![]() Contemporary business documents are often laid out following conventions which arise from economic considerations. [Time spent deciphering memos, reports, and proposals represent financial loss.]
Contemporary business documents are often laid out following conventions which arise from economic considerations. [Time spent deciphering memos, reports, and proposals represent financial loss.]
![]() A typical business document might have the following features:
A typical business document might have the following features:
- sub-headings in the left margin opposite related paragraphs
- small blocks of text with no more than five sentences
- blocks of text separated by horizontal lines or double-spacing
- extensive use of bulleted lists
- document structure reflected in type size and emphasis
Newspapers
![]() Newspapers have very distinctive conventions of layout which make them easily recognisable:
Newspapers have very distinctive conventions of layout which make them easily recognisable:
- banner headlines in bold sans-serif type
- body text in small serifed type
- text arranged in narrow columns
- text aligned with full justification
- all page elements arranged on a ‘grid’
- pictures and diagrams straddling columns
- boxes and borders surrounding some page elements
![]() Lists of items are easier to read if they are laid out vertically, rather than across the page as a line of text.
Lists of items are easier to read if they are laid out vertically, rather than across the page as a line of text.
![]() Tables are useful when lists become more complex than a collection of items. For instance, bus and train time-tables would be very difficult to use if the information were given as continuous prose.
Tables are useful when lists become more complex than a collection of items. For instance, bus and train time-tables would be very difficult to use if the information were given as continuous prose.
![]() One important feature of layout related to all text is the choice between serif and sans-serif type.
One important feature of layout related to all text is the choice between serif and sans-serif type.
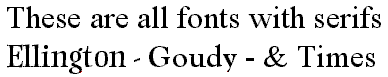
![]() The serif is a tiny swirl at the tip and foot of letters. The serif aids the reading process by leading the eye from one letter to the next. These occur in type sets [fonts] such as Times Roman, Bookman, and Classroom.
The serif is a tiny swirl at the tip and foot of letters. The serif aids the reading process by leading the eye from one letter to the next. These occur in type sets [fonts] such as Times Roman, Bookman, and Classroom.

![]() Serif type is used for any substantial passages of text which will be read continuously.
Serif type is used for any substantial passages of text which will be read continuously.
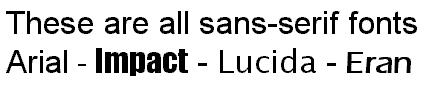
![]() Sans-serif type on the other hand is plain. The edges of letters are straight, and devoid of swirls or serifs. Arial, Helvetica, and Courier are all sans-serif type sets.
Sans-serif type on the other hand is plain. The edges of letters are straight, and devoid of swirls or serifs. Arial, Helvetica, and Courier are all sans-serif type sets.
![]() Sans-serif is used for impact in short sequences of text which will not require continuous reading. It is often used to effect in titles, headings, and sub-headings.
Sans-serif is used for impact in short sequences of text which will not require continuous reading. It is often used to effect in titles, headings, and sub-headings.

![]() Children begin to write in sans-serif characters and then graduate to using joined-up writing [which is equivalent to the serifed type style]. Some youngsters find it very difficult to make this transition and continue to write using separate letters — which they call ‘printing’.
Children begin to write in sans-serif characters and then graduate to using joined-up writing [which is equivalent to the serifed type style]. Some youngsters find it very difficult to make this transition and continue to write using separate letters — which they call ‘printing’.
![]() Writing of this kind is very difficult to read, and it is discouraged in schools and colleges. This is because it obscures such features as capitalisation. It is a more laborious process for the writer to produce and makes understanding more difficult for the reader.
Writing of this kind is very difficult to read, and it is discouraged in schools and colleges. This is because it obscures such features as capitalisation. It is a more laborious process for the writer to produce and makes understanding more difficult for the reader.
![]() Two common faults of layout are the use of continuous capital letters in headings, and the use of underlining for emphasis. Both of these features make the text more difficult to read.
Two common faults of layout are the use of continuous capital letters in headings, and the use of underlining for emphasis. Both of these features make the text more difficult to read.
Self-assessment quiz follows >>>
© Roy Johnson 2003
English Language 3.0 program
Books on language
More on grammar